How to enable color swatches on Home page
Here’s a step-by-step guide to help you enable and customize Vario’s color watches on Home page.
Similarly, you can also do it on your collection pages.
This feature helps enhance your customers’ shopping experience and boost on-page engagement. Let’s get started!
Step 1: Add the product grid section to your home page
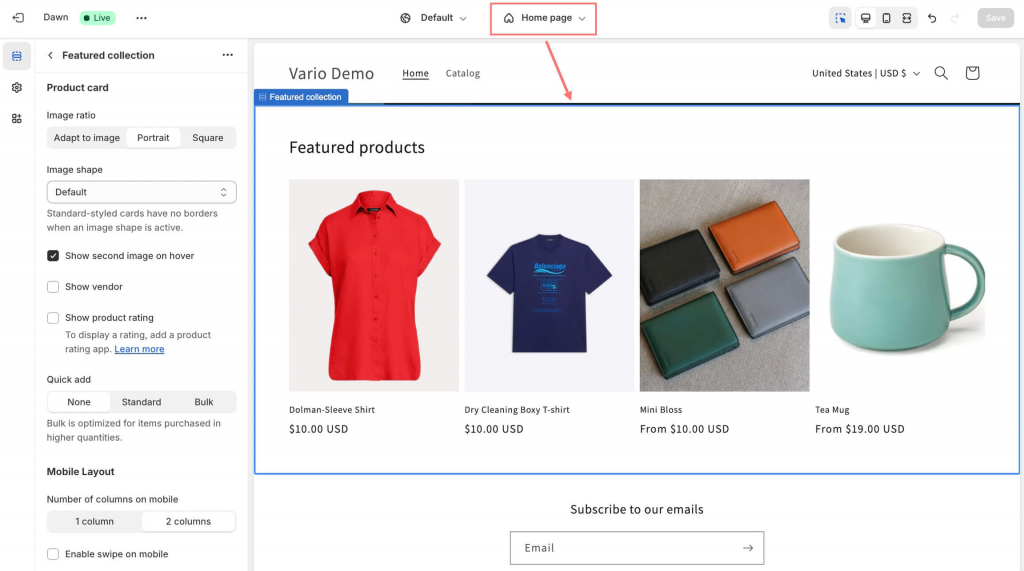
In the theme editor, find the section where you want to display the products with swatches (e.g., featured products, collections, etc.).
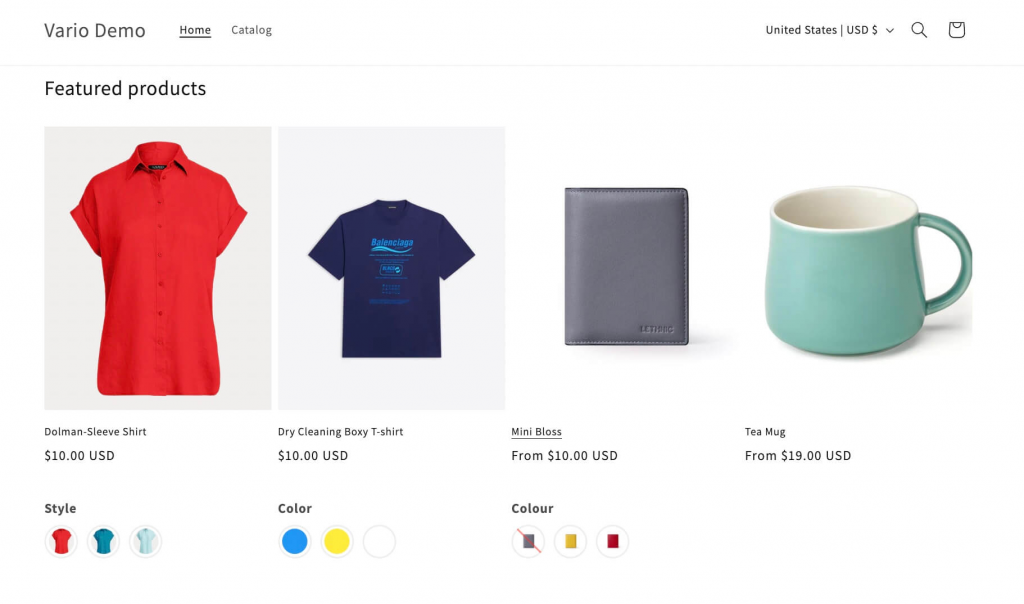
In this guide, I’m using the Dawn theme and added Featured collection section to my Home page as shown below.

Please note: Ensure the product section supports variant displays. If not, you may need to modify the theme or choose a section that does.
Step 2: Enable displaying swatches on home page
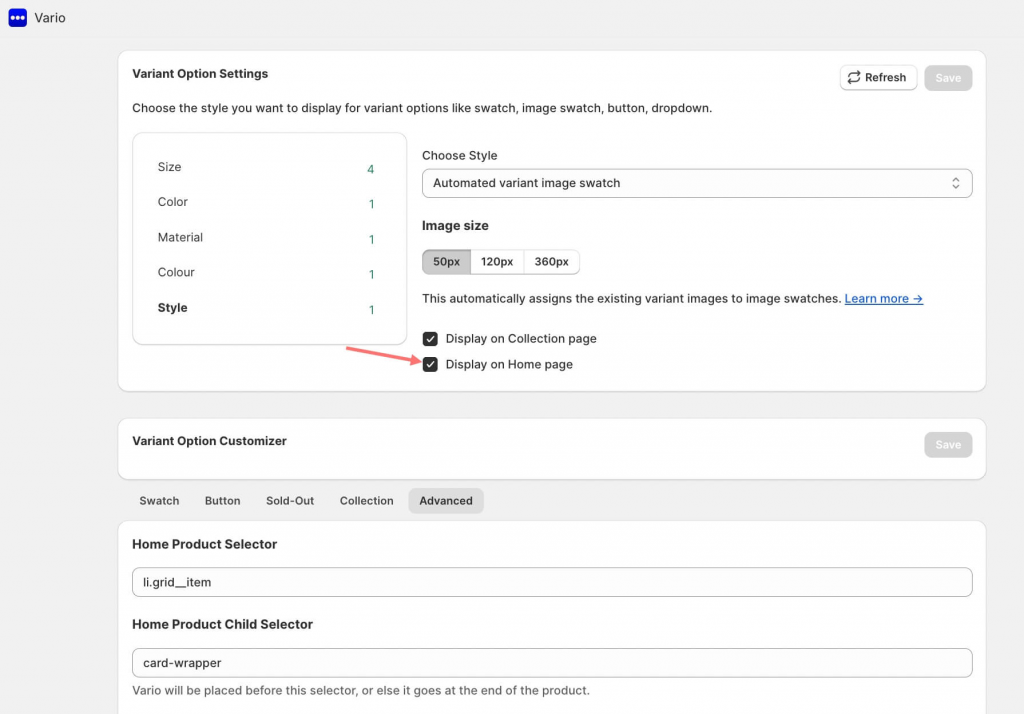
Go to Vario app settings, enable the swatch display functionality on Home page according to those variant options you need.

Step 3: Integrate Vario with the section’s class
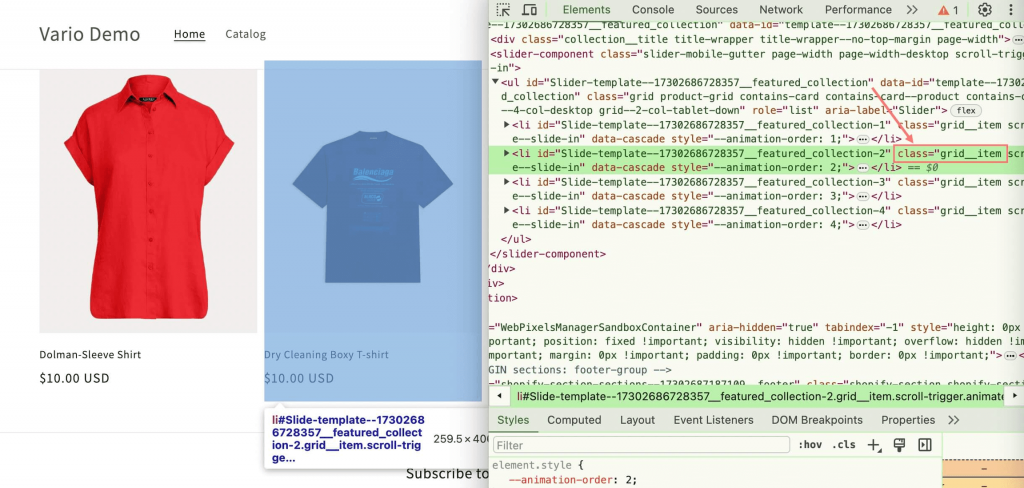
Visit your home page on the frontend and find out the class for the product section.
As you can see in the screenshot below, the class for each product in this grid section is grid__item

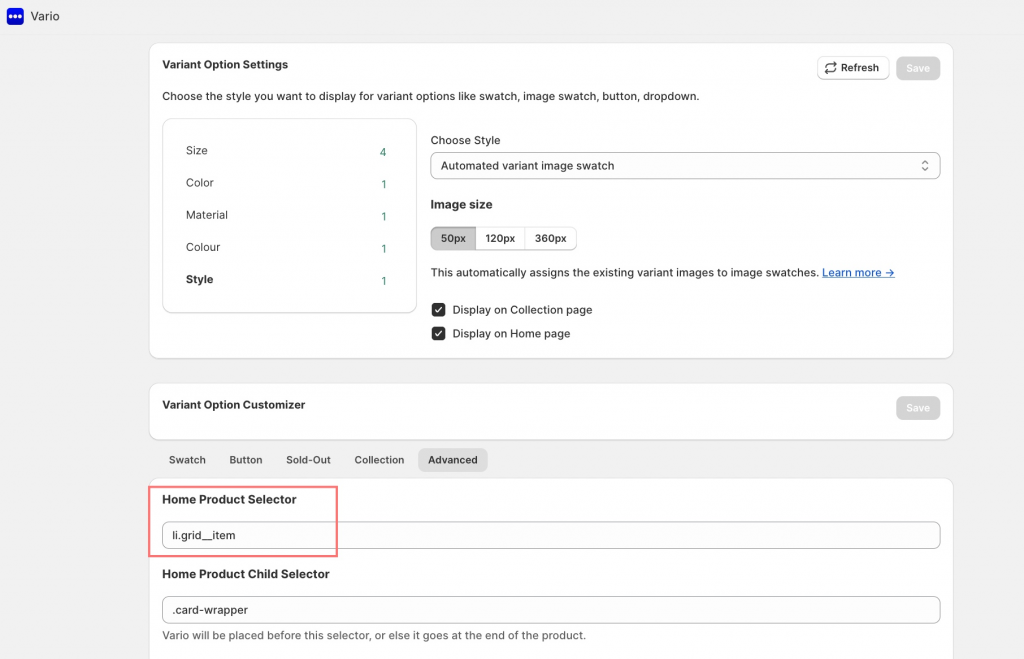
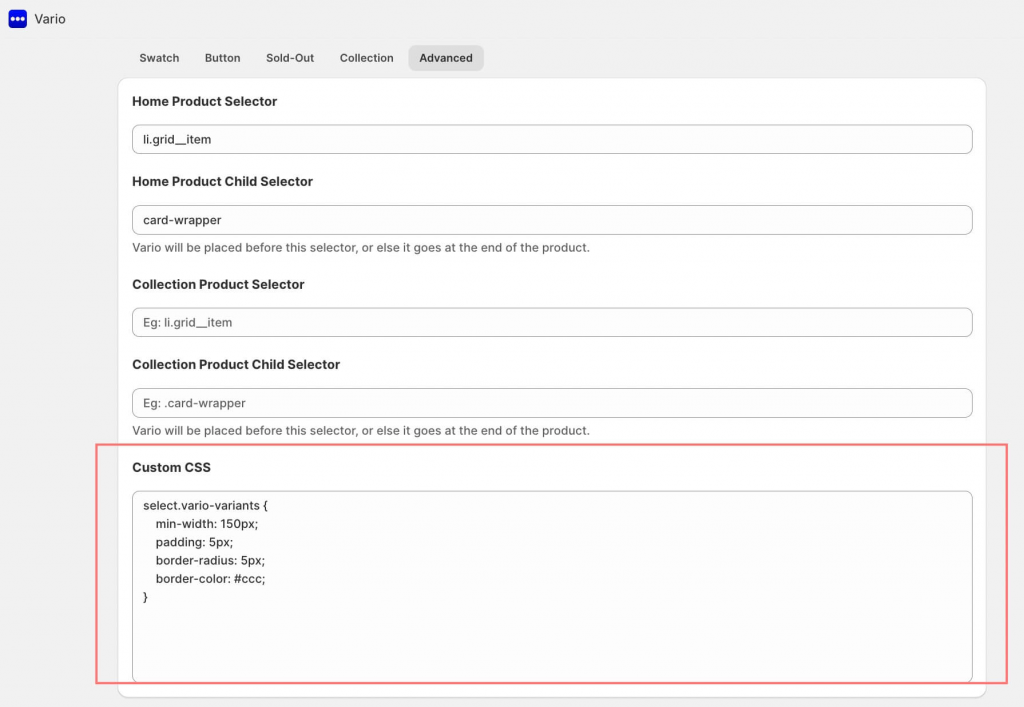
Then you will need to fill it into the Home Product Selector as li.grid__item

Save your changes and refresh the home page a few fimes to make sure the changes are applied.
Step 4: Test and adjust
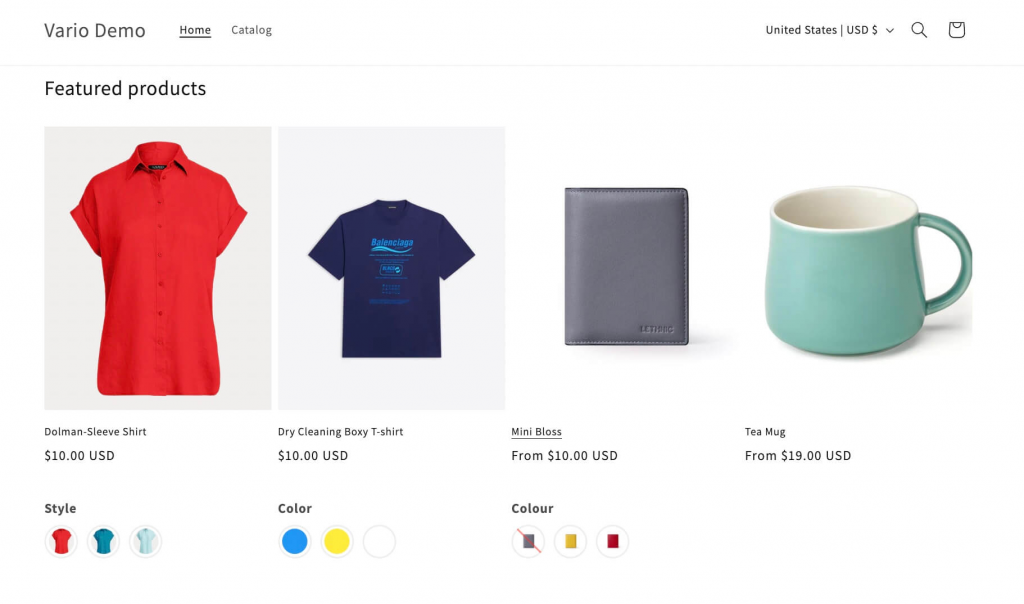
Check the home page to see if the color swatches are displayed correctly for the products.

The customers can also interact with the image/color swatches on your Home page, just as how they can do with product pages.
Want to customize further?
Optionally, you can specify the position of the Vario’s swatches within the product grid item. For instance, to make it display right before the card-wrapper, you can fill .card-wrapper in the Home Product Child Selector. If empty or incorrect, the Vario’s swatches will be put at the default position, which is at the bottom of the grid item.
If you want to further customize the appearance of the swatches (spacing, padding, etc.) to match your store’s design, you can use the Custom CSS field provided.

By following this guide, you will be able to quickly display color swatches on your Shopify home page using the Vario app.

If things don’t work out, it could be because you are using a Shopify theme with a new class or structure that we haven’t recognized yet. In this case, just chat with us and our technical team will help you solve the issue quickly!