Setting up Vario with PageFly
Here are the steps on how to set up Vario with PageFly Shopify app.
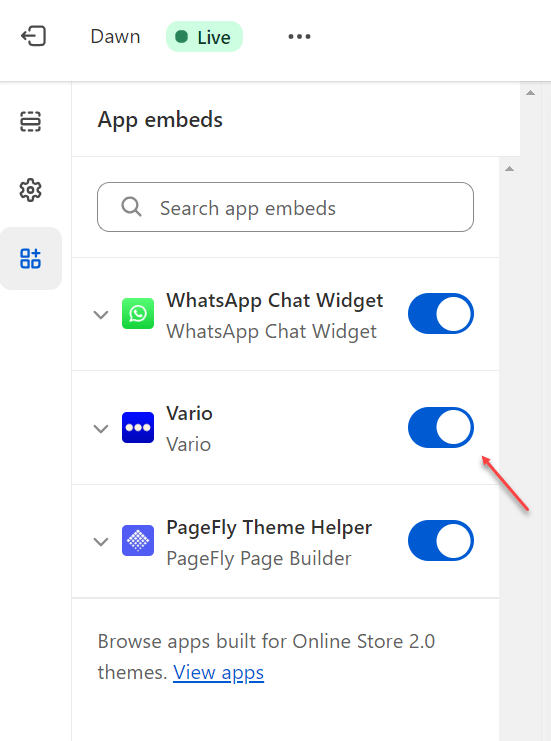
Step 1: Enable Vario in app embeds
You can go to Online Store > Customize > App embeds > enable Vario > Save.

Note: If you hide or do not use PageFly variant option, the Vario swatches will be applied to the product details of your current theme.
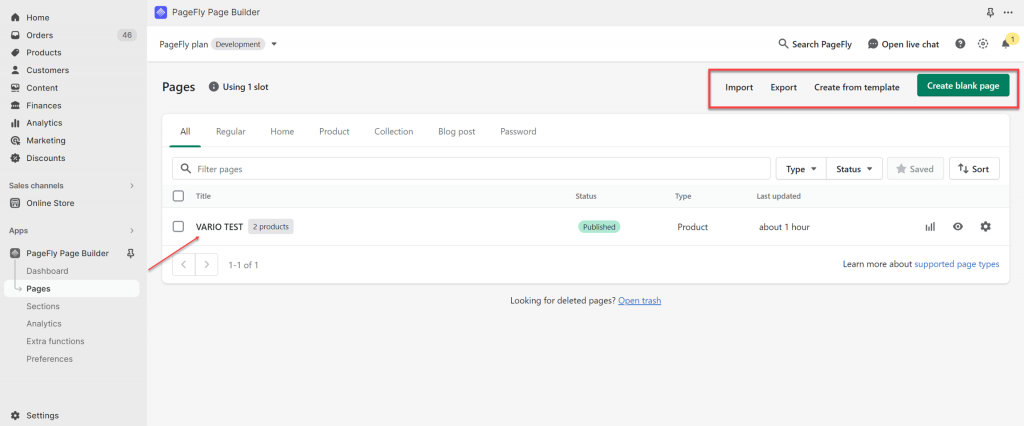
Step 2: Add product variant element
If you haven’t already, let’s start by creating a new page template in PageFly.

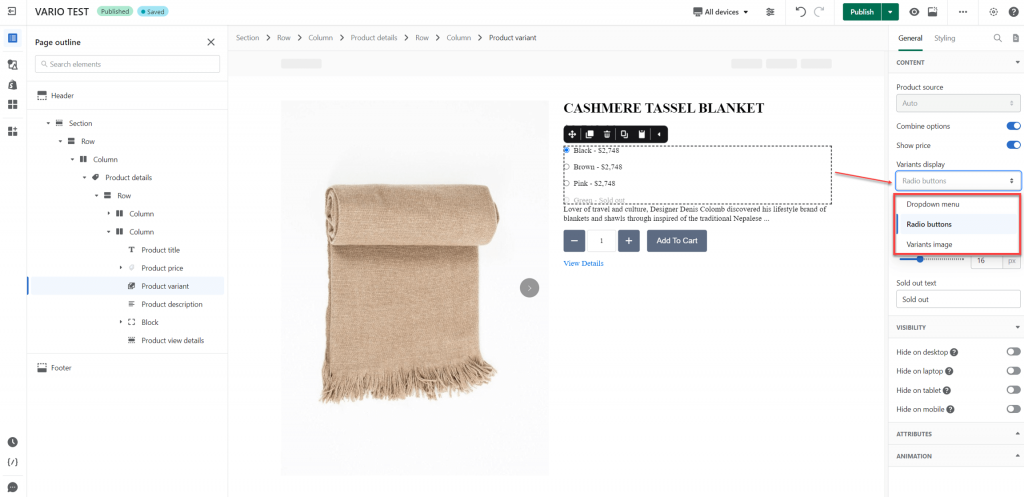
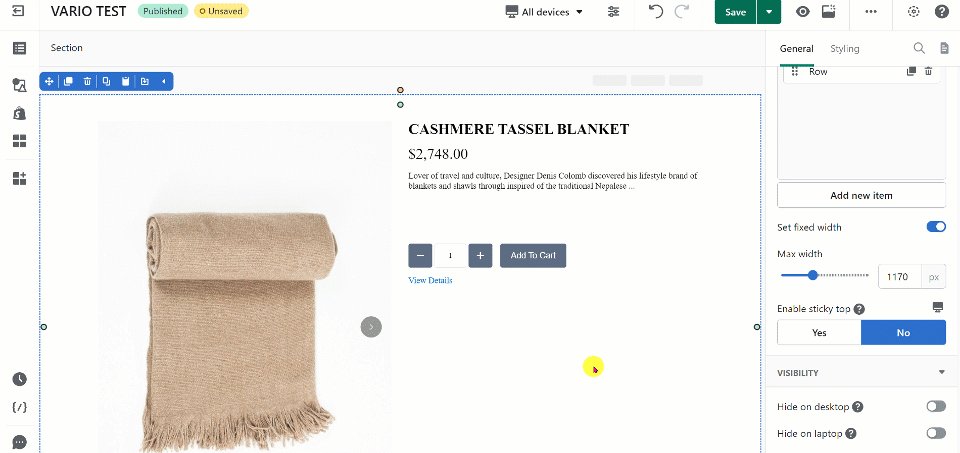
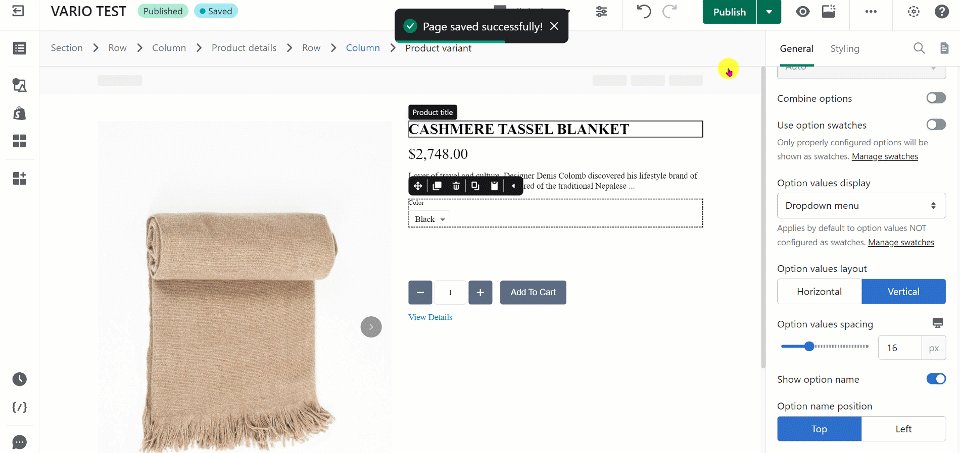
Then, you will be able to pick an element of Product variant and insert it into your new product page template.

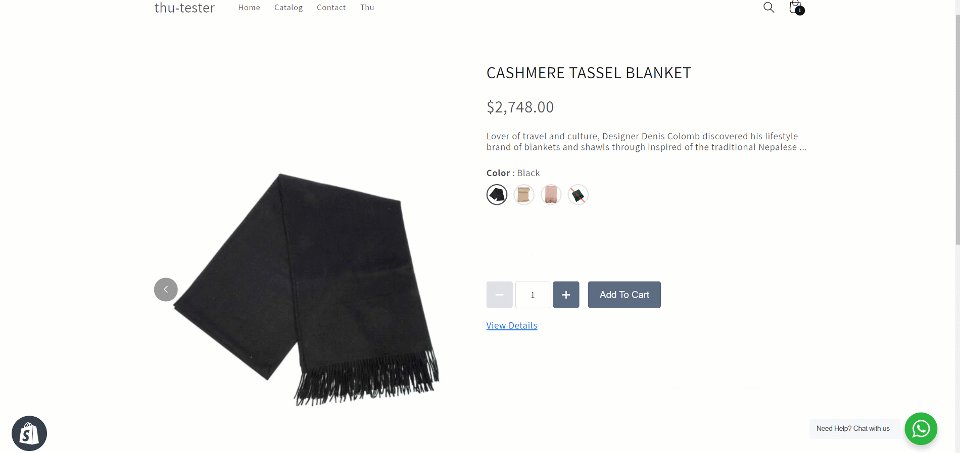
It’s easy to drag and drop to arrange the product variant element. On the right sidebar, you will find the design options for this element, too.

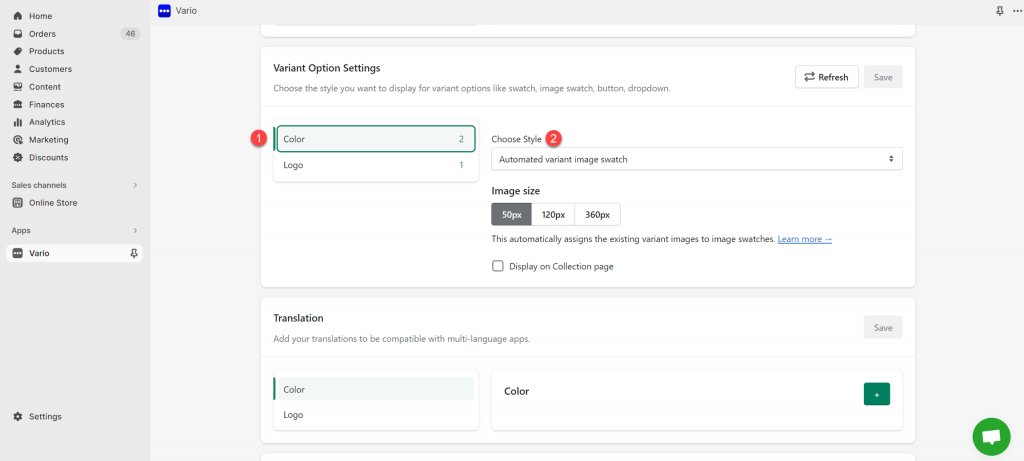
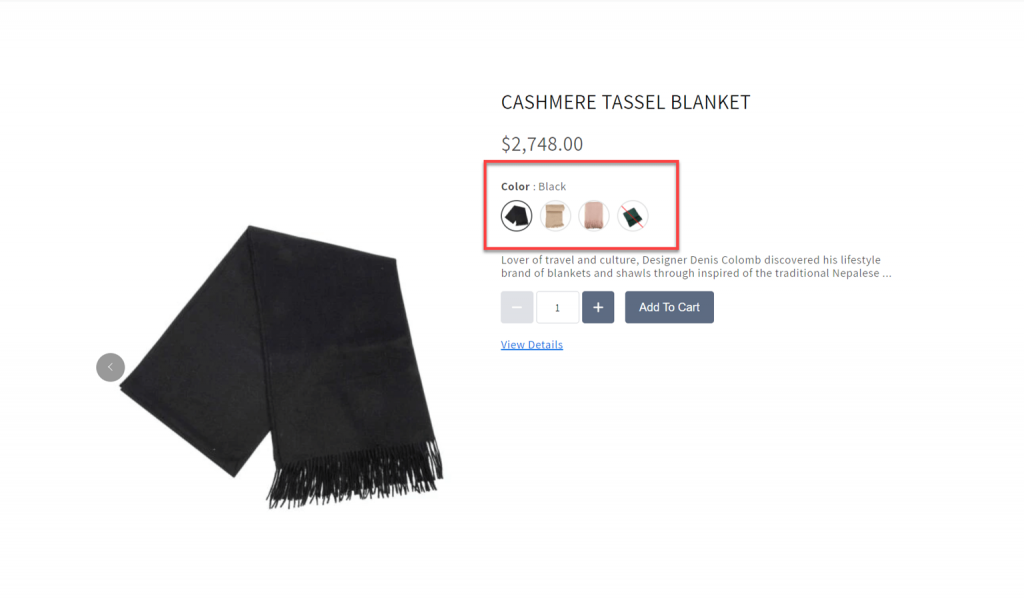
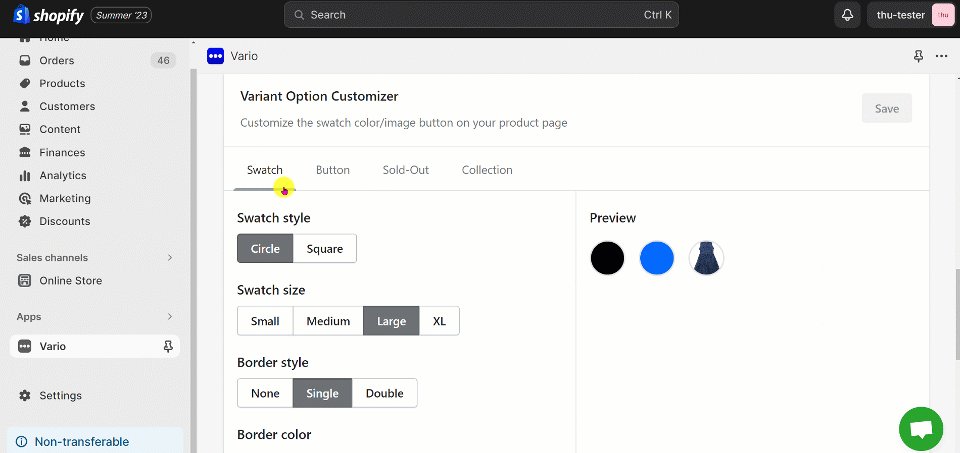
Step 3: Customize Vario
To further tweak the appearances of variant options, swatches, or buttons, you need to do it in Vario app settings.

In Vario app, you can adjust the effects of out-of-stock variants, variant swatches on collection page, and more.

Note: On a single product page, if you have 2 duplicated product details sections, one from the default theme and one from PageFly, Vario swatches will be automatically applied to the PageFly section.

Below you will find an animated GIF demonstrating the whole process of displaying Vario swatches in PageFly page templates.

Once you are satisfied with the design of swatches on your page, click on the “Publish” button.