How to make Vario work with Language Translate ‑ Transcy
Vario is compatible with Transcy.
It requires some custom work, however, you only need to set up once. And it’s simple to do, here’s how.
STEP 1: Contact us to add custom code
- Get in touch with us and share your store collaborator access.
- We’ll get back to you as soon as we can with further instructions. The steps may vary depending on how many languages you need to translate on your store.
While it can be a bit different from theme to theme, below you can find the general idea of how to add compatible translation strings.
STEP 2: Manually add translate strings (required)
Please go to your theme code directory > open Assets folder, you will see a new file called vario-translate.js. This is where you should add your translation strings.
For example, you have two languages which is English and German on your Shopify store. You’re supposed to add two variant option names accordingly.
When you add new translations, please declare them in the vario-translate.js file (original and then translate, respectively).

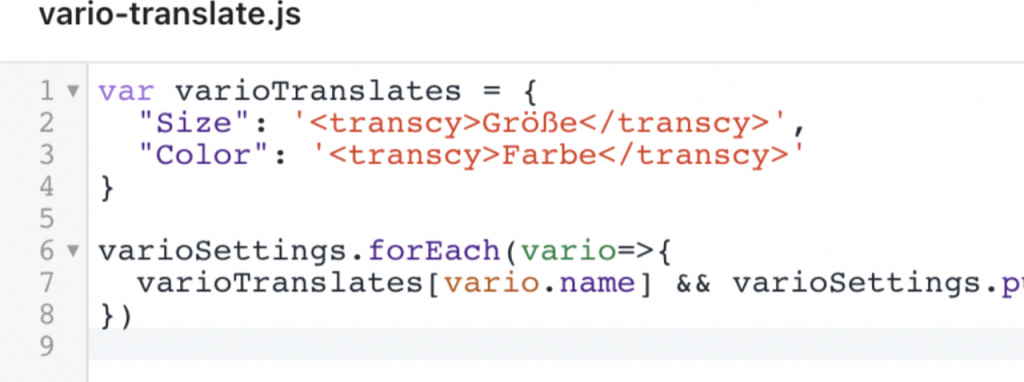
Overall, your translation list looks like this:
var varioTranslates = {
"Size": '<transcy>Größe</transcy>',
"Color": '<transcy>Farbe</transcy>'
"Type": '<transcy>Your translated string</transcy>';
}It only takes a few minutes to add all of your current variant option names. Then, please save changes and enjoy multi-language with Vario.