How to show custom product options based on what the customer has selected
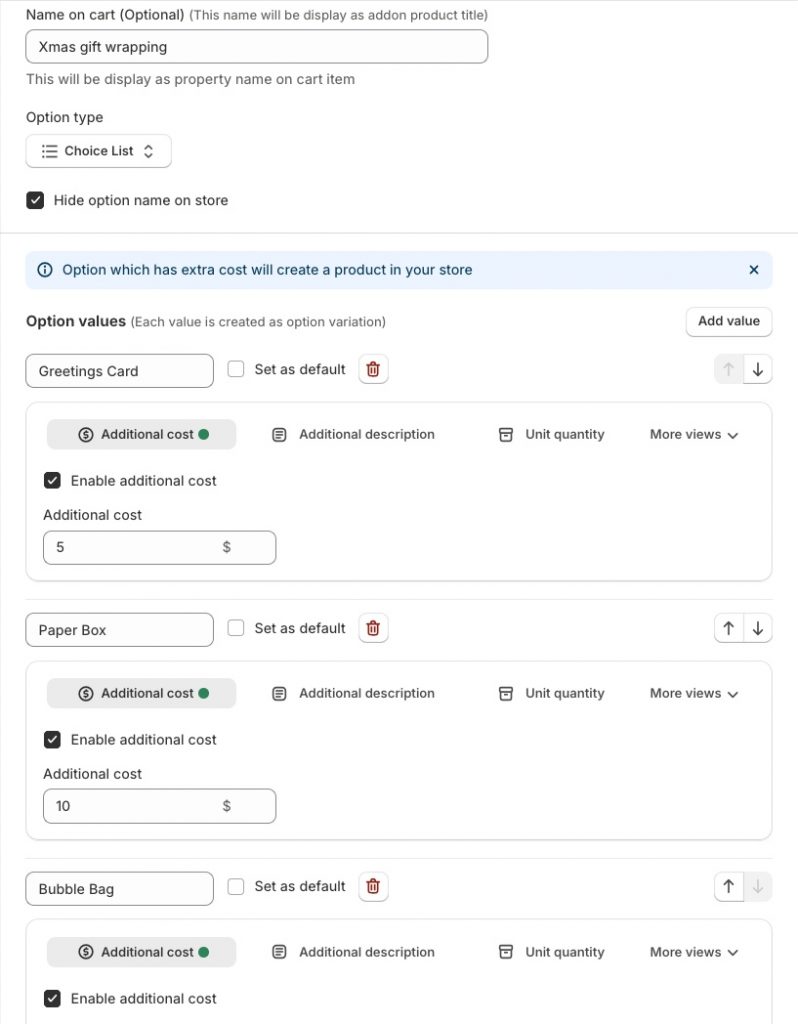
Here’s the scenario: You’re running a seasonal campaign for Christmas gift wrapping called “Fancy Xmas” and it comes with 3 options:
- Greetings Card: your customers can choose whether or not to insert a greetings card inside the gift package with their custom content.
- Paper Box: customers choose to have the product wrapped in a paper box.
- Bubble Bag: customers choose to have the product wrapped in a bubble bag.

In order to show conditional extra options when the customer has selected Greetings Card, simply follow these steps:
1. Create a new option
Easily create another option, and give it a friendly display name for product page and cart page.
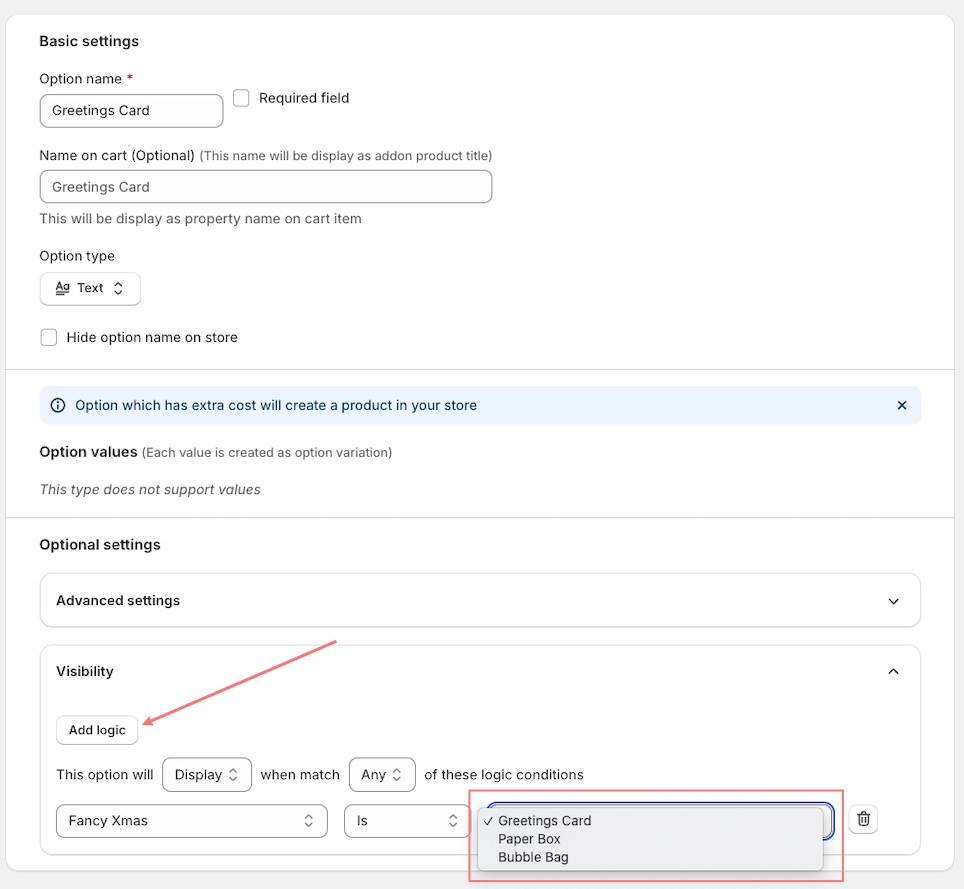
2. Set option type
Choose option type as Text. This will add a blank text field to the product page so that your customer can write their wishes and greetings to the recipient.
3. Set up conditional logic
Choose the type of conditional logic as “Display when match any/all”.
And set Fancy Xmas is one of “Greetings Card”.

After saving your new extra product options and apply to your lists of products, here’s how it looks on the front product page.
When the Greetings Cart option is selected, the Additional Greetings Card field shows up and the customer can input their content.