How to design your own product variant swatch cell, shape, border, color, etc.
Now that you have chosen suitable styles for the above Shopify product options, feel free to customize the variant swatch in any way you want.
In the Swatch Customizer card, you can design those swatches which are set in Color/Custom Image Swatch style from the previous step.
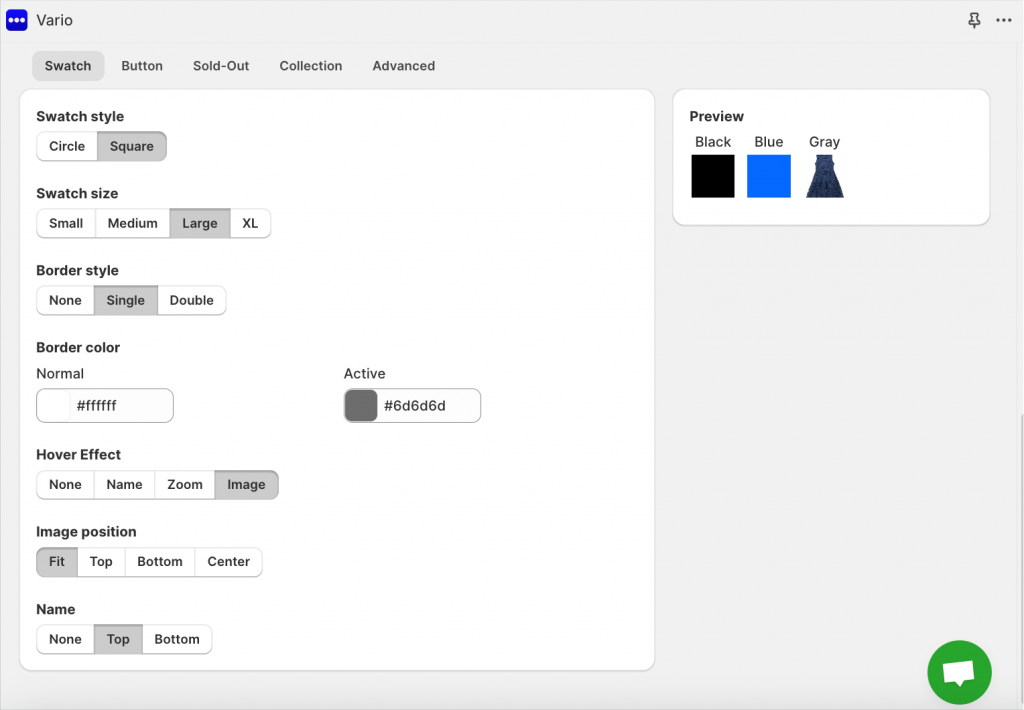
The design screen is pretty straightforward as below. With every change you make on the left, you will see the instant effect on the right.

You can design the swatches’ appearances while having a sneak peek of their outcome:
- Change swatch shape: choose the cell shape as a circle, or square
- Set the size: small, medium, large
- Pick border color for inactive and active swatches
- Enable/disable variant name tooltip: enabling tooltip means the variant swatch name will display on hover
- Image positioning: choose the most bespoke part of the custom image swatch
- Make sure to preview and click Save
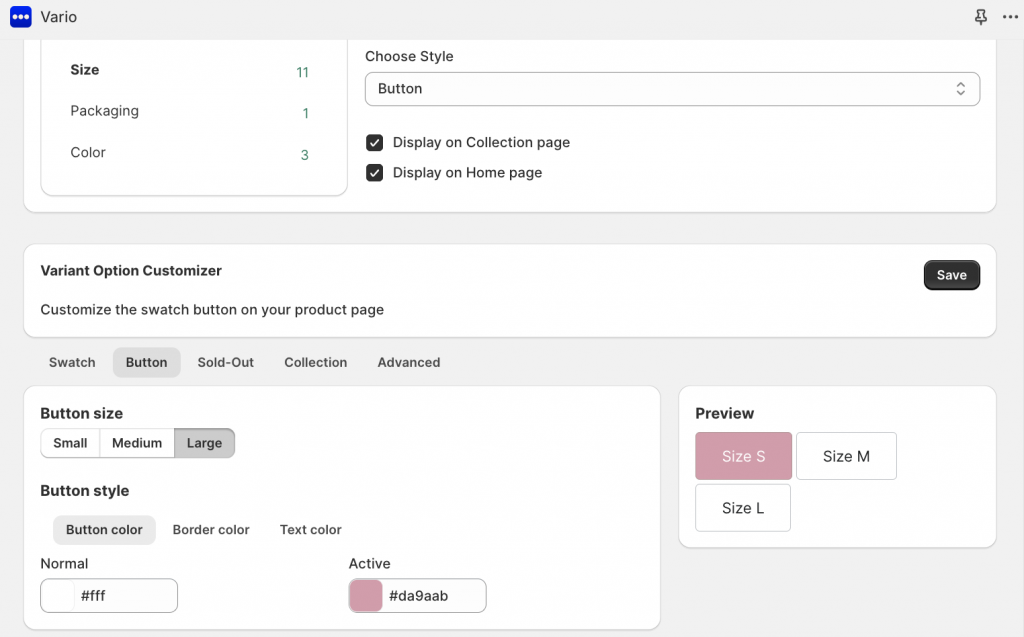
Button Customizer

In this card, you can design those swatches which are set in Button style from the previous step.
- Button size: choose between small, medium, and large
- Button styling: set color profiles for buttons’ background, border, and text