How to use CSS snippets to design variation swatches elements
If you want to make changes to your product variants’ appearances, you can add CSS snippets to the theme.liquid or theme.scss.liquid file.
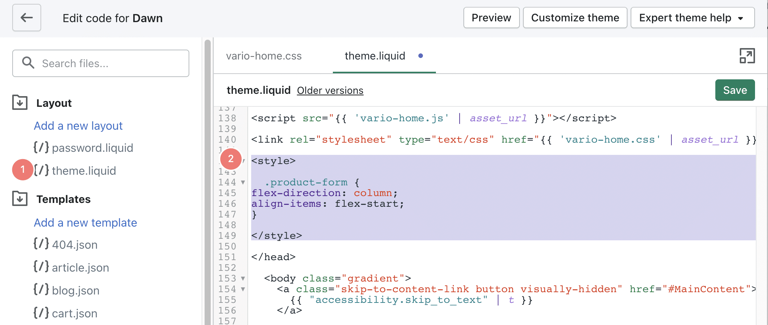
From the Layout directory, choose theme.liquid to open it in the file editor.
Then, create <style> and </style> tags and add the CSS snippets between them.

Keep in mind that this part should be placed before the </head> closing tag.
Below you will find some snippets that could come in handy.
Have buttons and swatches center aligned:
body.template-product .vario-variants:not(select) {
display: block;
}
body.template-product .vario-variants .vario-variant {
display: inline-block;
}Adjust width and height of buttons and color swatches on collections pages:
body.template-collection span.sv-swatch-button {
padding: 5px 7px;
}
body.template-collection .sv-swatch {
width: 10px;
height: 10px;
}Edit the size of color swatches on collections pages:
.collection ul#product-grid .card-wrapper {
height: auto;
}
.collection.page-width .vario-all-variant-wrapper {
--swatch-size-small: 20px;
}Make Vario buttons stack vertically:
ul.vario-variants > li.vario-variant {
display: block;
}
.vario-variants:not(select) {
display: block;
}Edit height and width of variant buttons on product pages:
.vario-variant span.sv-swatch-button {
padding: 15px 30px !important;
}Customize dropdown
<style>
.vario-all-variant-wrapper select.vario-variants {
min-width: 100px;
padding: 0 1rem;
cursor: pointer;
line-height: calc(1 + .6 / var(--font-body-scale));
margin: var(--inputs-border-width);
min-height: calc(var(--inputs-border-width) * 2);
background-color: rgb(var(--color-background));
height: 4.5rem;
font-size: 1.2rem;
color: rgba(var(--color-foreground),.75);
box-shadow: var(--inputs-shadow-horizontal-offset) var(--inputs-shadow-vertical-offset) var(--inputs-shadow-blur-radius) rgba(var(--color-base-text),var(--inputs-shadow-opacity));
width: 100%;
border-color: #ddd;
}
.vario-all-variant-wrapper select.vario-variants:focus-visible {
outline: none;
}
</style>